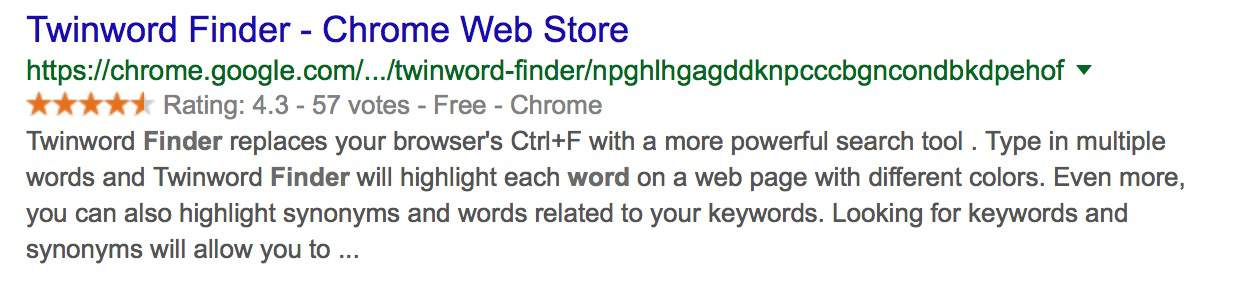
구글의 검색 알고리즘의 변화를 따라가는 것은 쉽지 않습니다. 매년 수십 차례에 걸쳐 구글 검색 알고리즘은 수정되고 업데이트 되며 개선되고 있기 때문입니다. 특히 최근에는 구글 검색 결과가 점점 다양해지고 정보가 풍부해지고 있는데요, 아래의 화면을 보시면 검색 결과에 별점과 가격이 노출이 되고 있는 걸 보실 수 있습니다.

검색 결과에 이러한 추가 정보를 노출 시키면 아무래도 더 많은 클릭을 부를 수 있지 않을까요? 이렇게 검색 결과에 이미지, 별점, 가격 등 정보를 추가하려면 스키마 마크업(Schema Markup)을 이용하여 스트럭처드 데이터 (Structured Data) 를 웹페이지에 넣어야 합니다.

스키마 마크업(Schema Markup)이란 무엇인가?
먼저 마크업 (Markup) 이라든가 스키마 (Schema) 라든가 하는 생소한 용어가 튀어 나와서 부담스러울 수 있는데요, 먼저 우리에게 친숙한 마크업부터 개념 정리를 해봅니다. 마크업이라는 단어가 우리에게 친숙한 이유는 우리가 HTML (Hyper Text Markup Language) 에 익숙하기 때문입니다. 여러분은 HTML 로 작성된 이 문서를 브라우저를 통해서 보고 계십니다!
HTML 은 내용과 형식을 분리한 마크업 언어입니다. 예를 들어 <h1> 이라는 태그를 사용하면 큰 폰트로 해당 내용을 보여주고 <h2> 라는 태그를 사용하면 <h1> 태그 보다는 작은 폰트로 해당 내용을 보여주는 식으로 내용과 형식을 분리하여 표시한 언어라는 뜻입니다.
이렇게 내용과 형식을 분리하여 저장한 문서는 형식에 대한 표준 (예를 들면 HTML 5와 같은 표준) 이 있을 때, 이런 형식을 지원하는 다양한 어플리케이션 또는 웹브라우저에서 동일한 포맷으로 보여질 수 있습니다. 이미 여러분들은 사파리, 크롬, 또는 마이크로소프트 익스플로러나 에지와 같은 웹브라우저를 통해서 동일한 내용을 가지고 있는 HTML 문서를 동일한 스타일로 보고 계세요! 🙂
이렇게 마크업 언어가 정의되고, 표준화가 되어 있으면 콘텐츠 생산자는 어떤 브라우저나 어플리케이션을 사용할 것인지 고려하지 않고 콘텐츠 생산에만 집중할 수 있는 장점이 있고, 또한 형식을 바꾸려고 할 때에도 마크업 태그만 변경하면 일괄 변경이 되니 편리합니다.
이제 마크업이 무엇인지 이해를 했으면 스키마 (Schema) 가 무엇인지 이해할 차례입니다. HTML 은 스키마 마크업 언어가 아닌데요, 즉 스키마를 이해하지 못하는 마크업 언어라는 뜻입니다. 위에서 HTML 은 내용과 형식을 분리하여 저장할 수 있다고 말씀드렸는데요, 이 때 내용에 대해서는 의미 차원의 이해를 하지는 못하고 데이터라고 뭉뚱그려서 이해해주시면 됩니다. 즉 HTML 은 태그 안에 있는 내용이 주소인지 사람 이름인지 전화번호인지 등을 이해하거나 정의할 능력이 없고 그냥 어떤 데이터는 <h1> 형식으로 보여주고 어떤 데이터는 <h2> 형식으로 표현하자는 규약에 불과합니다.
스키마 (Schema) 는 여기에 더 나아가서 어떤 데이터가 주소이고 어떤 데이터가 이름인지 등을 약속한 정의라고 보시면 됩니다. 만약 모든 웹사이트가 스키마 마크업으로 정의가 되어 있다면, 모든 웹사이트에서 사람 이름을 자동으로 수집한다든가, 가격 정보를 수집한다든가 하는 작업이 가능해집니다.
그래서 <h1>Apple</h1>와 같은 데이터는 검색엔진의 관점에서 볼 때 단순히 브라우저에서 “Apple”이라는 데이터를 좀 큰 폰트 사이즈로 보여주도록 하는 정도의 의미만 있고, 그 데이터가 Apple 과일인지 Apple 기업명인지는 전혀 알 수 없습니다.
스키마 마크업 = HTML + 구조화 데이터
스키마 마크업을 위한 웹사이트 schema.org을 방문하면 스키마 마크업에 대한 설명과 더불어 누구나 사용할 수 있도록 잘 정리해놓은 스키마 마크업 관련 규정된 형식이 있습니다. 스키마 마크업을 제대로 설정하면 이제 여러분의 웹사이트에 있는 정보와 데이터들은 의미화된 형태로 분류됩니다.
이는 검색엔진최적화(SEO)랭킹에 도움이 될 뿐만 아니라, 검색결과 페이지에서 여러분의 웹사이트에 대한 정보, 제품/서비스 정보, 가격 정보, 위치 정보 등의 필요한 정보를 곧바로 파악할 수 있게 도와줍니다. 스키마마크업은 여러분의 비즈니스에 대한 주요 정보를 포함하고 있는 비즈니스 팸플릿이라고 생각하시면 될 것입니다.
이렇게 유용한 스키마 마크업은 JSON-LD, Microdata, RDFa 와 같은 형식의 언어로 표현할 수 있습니다.
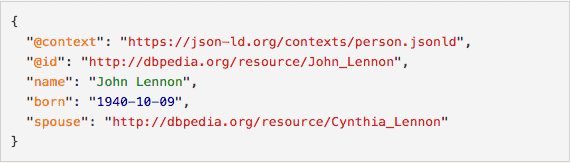
JSON-LD: JSON-LD(JavaScript Object Notation for Linked Data)는 JSON 형식을 사용하여 링크 된 데이터를 인코딩하는 방법입니다.
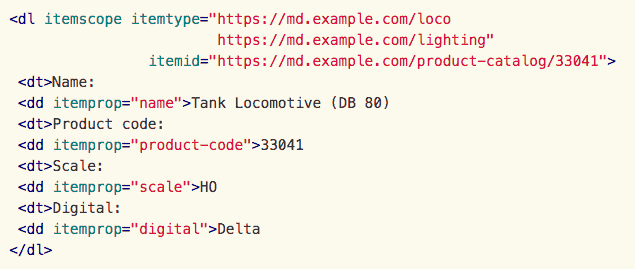
Microdata: 마이크로데이터는 아래와 같은 형식이며, 예를 들어 기관차(locomotive)는 다음과 같이 마크업 될 수 있습니다.

여기서 “” 는 “”과 함께 작동하여 블록에 포함 된 HTML이 특정 항목에 대한 것임을 지정합니다. “”는 Item을 만들고 해당 항목과 연결된 항목 유형의 범위를 정의합니다. “”는 항목 및 해당 속성 컨텍스트를 설명하는 어휘의 유효한 URL입니다. “”은 Item의 property를 만들어줍니다. 모든 HTML 요소에는 “” 속성이 지정 될 수 있으며 “”은 이름과 값이 짝을 지어 구성됩니다. “itemid”는 Item의 특별한 글로벌 식별자입니다.
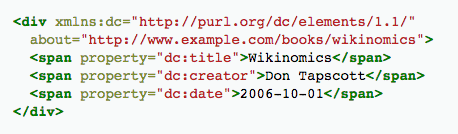
RDFa: RDFa(Resource Description Framework in Attributes)는 웹 문서 내에 풍부한 메타 데이터를 포함하기 위해 HTML, XHTML 및 다양한 XML 기반 문서 유형에 대한 일련의 속성 수준 확장을 추가하는 방식입니다.

검색엔진최적화와 스키마 마크업(Schema Markup)
이제 스키마 마크업이 무엇인지 대략 파악을 했다면, 이를 어떻게 활용할 차례입니다. 검색엔진은 원하는 정보를 찾아주는 역할을 충실히 하려고 하는 서비스로써, 수많은 웹페이지의 내용을 이해하고 이를 바탕으로 검색사용자가 원하는 답을 검색결과에 보여주려고 합니다. 이 때, 웹페이지 내에 스키마 마크업이 있다면 이를 이용하여 좀더 의미 있는 검색 결과를 보여줄 것입니다.
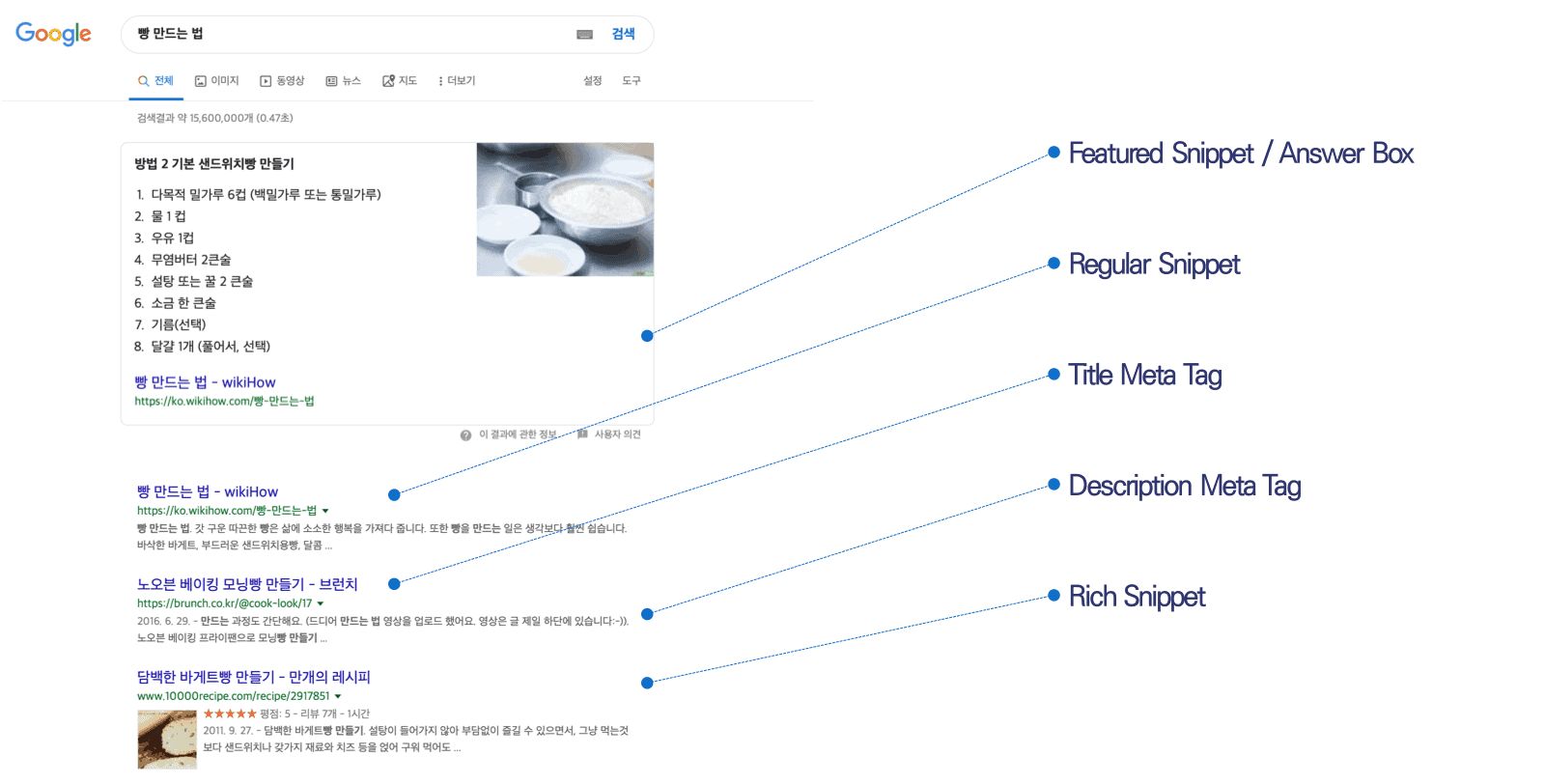
검색엔진은 웹페이지내에 포함되어 있는 스키마 마크업을 이용해서 아래 화면처럼 평점 또는 이미지를 보여줄 수 있습니다. 평범한 겸색 결과 항목은 Regular Snippet 이라고 하고, 이미지 등이 포함된 검색 결과 항목은 Rich Snippet 이라고 합니다.
특별히 검색 사용자의 의도를 즉시 답변할 수 있는 내용이라면 Featured Snippet 으로 선택이 되어, 심지어 검색 광고보다도 먼저 보여질 수도 있습니다.

상품 정보나 리뷰 결과 등도 검색결과 내에 포함하여 보여주기도 하므로, 검색 결과에서 보다 충실한 웹페이지 결과를 노출시키고자 한다면 보유하고 있는 웹사이트에 스키마 마크업을 활용하여 구조화 데이터 (Structured Data) 를 넣어 보시길 권해드립니다.
실전팁: 스키마마크업을 실제로 어떻게 적용해야 할지 잘 모르겠다면 여러분 회사 홈페이지와 유사한 구조를 가진 회사(주로 경쟁회사겠지요?) 중, 검색엔진 결과 페이지에 스키마마크업이 잘 적용된 회사의 웹페이지 코드를 참고해보세요. 스키마 마크업에 대해 읽고 공부하는 것보다 실제 예를 살펴보면 이해하기가 훨 쉬울 것입니다.
관련글: 주목해야 할 구글 랭킹 요소, 구조화된 데이터




3 Comments
Thanks for the article. it’s really informative
안녕하세요 , 윅스 홈페이지를 만들었는데요 , JSON-LD 형식으로 스키마를 입력하면 , 더많은 노출이 된다는데 ..
이 설명글을 읽어도… 머 어떻게 하는건지 도무지 알수가 없네요 ^^
좀 도와주실수 있나요 ?
안녕하세요 김경래 님,
스키마 마크업은 특정한 규칙을 따라 만들어 적용해야 하기 때문에 입력하시고자 하는 정보만 알고 계시면 어렵지 않게 적용이 가능합니다. 스키마 마크업을 좀 더 손쉽게 적용하고 싶으시다면 스키마 마크업 생성 웹사이트를 사용해보세요.