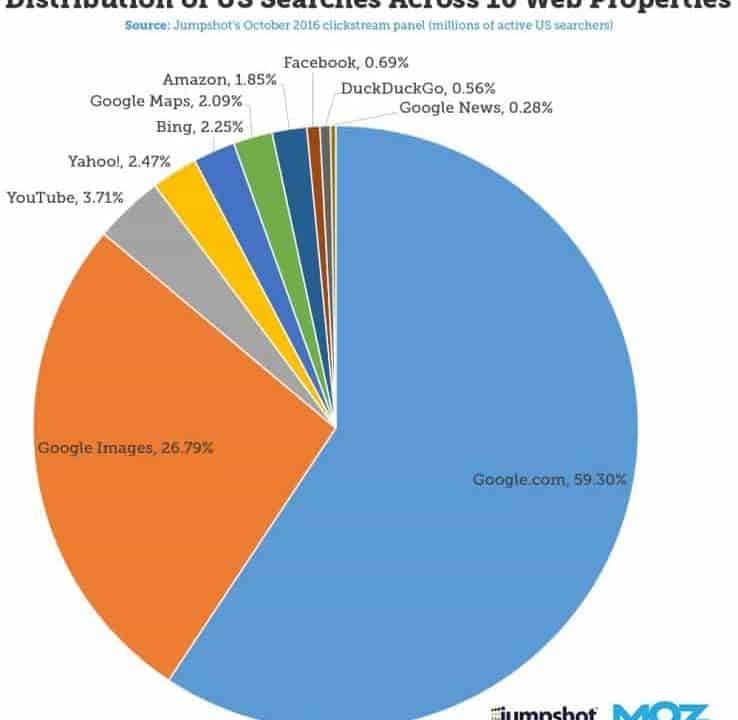
흔히 SEO를 고려할 때, 이미지 최적화에 대해서는 잘 고려하지 않는 경우가 많습니다. 하지만, 구글 검색어의 약 19%가 이미지 결과로 반환된다는 사실을 알고 계신가요? 즉, 적지 않은 트래픽이 이미지 검색에서 발생합니다. 통계에서 알 수 있듯이 구글 내에서 이미지의 중요성은 절대 작지 않지만, 정작 이미지를 최적화하는 방법에 대해서는 잘 모르는 분들이 많습니다. 이번 포스트에서는 SEO적 관점에서 이미지 최적화를 어떻게 하면 좋을지에 대해서 다뤄보도록 하겠습니다.

이미지 파일 포맷
이미지 최적화 작업의 가장 첫 단계는 바로 적합한 이미지 파일 형식을 사용하는 것입니다. 브라우저에서 일반적으로 지원되는 파일 형식을 사용해야 합니다. 대부분의 브라우저는 JPEG, GIF, PNG, BMP, WebP 이미지 형식을 지원하며, 그 중 가장 일반적으로 사용하는 파일 형식은 JPEG, PNG, GIF입니다.
- PNG: 이미지의 퀄리티는 좋지만, 파일의 용량은 큽니다.
- JPEG: PNG와 비교했을 때 파일의 용량은 작지만, 퀄리티는 떨어집니다.
- Gif: 움직이는 형태의 이미지에 적합한 이미지 형식입니다.
이미지의 용량은 종종 페이지의 크기와 속도에 영향을 끼치며, 페이지의 속도는 검색결과 랭킹 요소 중 하나입니다. 따라서 파일 형식을 고를 때 이 점을 유의해야 합니다. 일반적으로 포토그래퍼의 사진은 상대적으로 용량을 줄일 수 있는 JPEG를 사용하고, 평상시에 사용할 때는 PNG를 사용하는 것을 권장합니다.
이미지 대체 텍스트와 파일명
사람의 경우에는 설명없이 이미지를 보기만 해도 이미지의 내용을 이해할 수 있지만, 검색엔진 로봇의 경우에는 그렇지 못합니다. 그렇기 때문에 이미지 대체 텍스트(Image Alt Text)를 활용하여 검색엔진 로봇에게 이미지에 대해서 설명해야 합니다. 만약에 콘텐츠에 있는 이미지에 대한 대체 텍스트가 없다면 당연히 구글 검색 결과에 포함되지 못할 것입니다. 추가적으로 이미지의 파일명 또한 이미지에 대한 설명 방식으로 정해주는 것이 좋습니다.

만약 콘텐츠 내에 위와 같이 새우가 들어간 파스타 이미지를 삽입하고 싶으면, 어떤 파일명과 대체 텍스트를 사용하는 것이 좋을까요? 우선 가장 나쁜 예부터 알아봅시다.
<나쁜 예>
- <img src=”IMG0313.jpg”/>
- <img src=”IMG0313.jpg” alt=”파스타 스파게티 새우 새우파스타 파스타면 파스타레시피 파스타만들기”/>
무엇이 잘못되었을까요? 1번 예시부터 살펴봅시다. 1번 예시의 문제는 크게 두 가지입니다. 첫 째는 이미지 파일명이 이미지와는 전혀 관련이 없어서 검색엔진 로봇이 이미지 파일에 대해서 이해할 수가 없습니다. 두 번째 문제는 이미지 대체 텍스트가 없어서 마찬가지로 검색엔진 로봇이 이미지에 대해서 파악하기 힘듭니다.
2번 예시는 1번과 마찬가지로 파일명이 잘못 되었습니다. 또한 1번과 달리 이미지 대체 텍스트가 설정되어 있지만, 해당 내용이 유인 키워드를 남용한 형태입니다. 이러한 행위를 구글은 ‘키워드 스터핑’이라고 간주하고 페널티를 부여하기 때문에, 이런 형태의 이미지 대체 텍스트는 피하는 것이 좋습니다.
<좋은 예>
- <img src=”shrimp-pasta.jpg” alt=”새우가 많이 들어간 파스타”/>
- <img src=”shrimp-pasta.jpg” alt=”Pasta with a large amount of shrimp”/>
1번과 2번 모두 가장 이상적인 예라고 할 수 있습니다. 만약 콘텐츠의 대상이 한국인이라면 1번을, 영어 사용자라면 2번을 사용하시면 됩니다. 1번과 2번 모두 이미지를 간단하면서도 정확하게 설명하는 형태의 이미지 대체 텍스트를 활용하였습니다. 또한 이미지 파일의 이름도 이미지를 반영하고 있습니다.
그런데 왜 1번은 한국어 콘텐츠임에도 불구하고 이미지 대체 텍스트와 달리 파일 이름을 영어로 설정했을까요? 그 이유는 바로 Safari와 같은 특정 브라우저에서 한국어 파일명을 사용했을시 문제가 발생할 수도 있기 때문입니다. 따라서 한국어 콘텐츠에 포함되는 이미지라고 하더라도 파일명은 영어로 설정하는 것이 바람직합니다.
문맥에 맞는 이미지
이미지 최적화에 있어서 중요한 것이 바로 ‘문맥’입니다. 우선적으로 전체적인 콘텐츠의 내용과 일맥상통한 이미지를 활용해야 하며, 또한 해당 이미지의 위치를 문맥에 맞게 위치시켜야 합니다. 그 이유는 검색엔진 입장에서 이미지를 이해함에 있어서 전후의 텍스트 또한 중요하기 때문입니다. 이미지는 항상 콘텐츠와 관련이 있어야 한다는 점을 명심하면 됩니다.
텍스트 이미지
흔히 이미지 내에 콘텐츠 내용에 있어서 중요한 텍스트를 포함시키는 경우가 많은데, 이미지 최적화 관점에서 이는 좋지 못합니다. 앞서도 말했듯이 사람과 달리 검색엔진은 이미지 안의 텍스트를 읽지 못하기 때문입니다. 따라서 웬만하면 이미지 안에 텍스트를 포함하는 것은 지양해야 합니다.
이미지 사이트맵
SEO의 테크니컬적 요소 중 가장 기본적인 항목 중 하나가 바로 sitemap.xml입니다. 사이트맵은 사이트 내 모든 페이지의 목록을 나열한 파일입니다. 검색엔진 로봇에게 웹사이트 내 모든 페이지의 목록을 제공함으로써 크롤링에 도움을 주는 역할을 합니다. 이미지 또한 검색엔진의 크롤링을 돕기 위한 이미지 사이트맵을 추가하는 것이 권장됩니다. 이미지 사이트맵은 일반 사이트맵과 마찬가지로 구글로 하여금 찾지 못할 수도 있는 이미지를 탐색하도록 돕습니다.
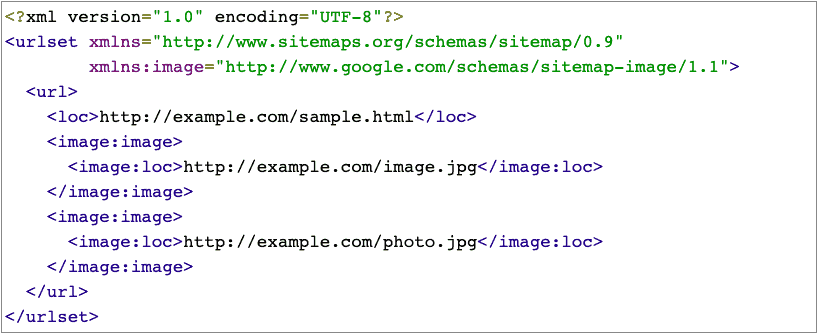
이미지 사이트맵을 추가하는 방법은 크게 두 가지가 있습니다. 하나는 기존의 사이트맵에 이미지 파일 정보를 업로드하거나, 혹은 따로 이미지 사이트맵을 만들어서 이미지 파일 정보를 표시할 수 있습니다. 아래는 이미지 두 개가 포함된 페이지 http://example.com/sample.html에 대한 사이트맵 항목의 예입니다.

<url>태그 안의 <image:image> 태그는 하나의 이미지에 대한 모든 정보를 포함하는 태그이며, <url> 태그 안에 최대 1000개까지 포함될 수 있습니다. 그리고 <image:image> 태그 안에 들어갈 수 있는 태그의 종류에는 여러가지가 있는데 그 중 필수로 포함되어야 할 태그가 바로 <imae:loc>입니다. 해당 태그는 이미지의 url을 표시하는 역할을 합니다.
반응형 이미지
요즘 점점 갈수록 모바일 환경에서 인터넷을 사용하는 사람들이 늘어나고 있습니다. 즉, 데스크톱 사용자 이외의 모바일 환경의 사용자들도 당연히 신경 써야 합니다. 이 때, SEO적 관점에서 웹사이트의 디자인이 기기 별 환경에 따라 반응해서 페이지의 크기가 유동적으로 변하는 ‘반응형 웹 디자인’이 권장되고 있습니다. 이미지도 마찬가지로 기기 별 환경에 따라 반응해서 크기가 달라지는 ‘반응형 이미지’를 사용해야 합니다.
예를 들어 콘텐츠 내에 720픽셀짜리 이미지가 존재하고 모바일 사용자가 보는 화면의 크기는 320픽셀이라고 해봅시다. 원래의 픽셀보다 화면의 크기가 작다고 해서 이미지가 안보이는 것은 아니고, 720픽셀짜리 이미지가 320픽셀로 이미지로 보일 것입니다. 하지만 이는 SEO적으로 좋지 않습니다. 320픽셀의 화면에 맞는 이미지를 사용할 수 있다면, 720픽셀짜리 이미지의 로딩 시간을 줄일 수 있어 결과적으로 페이지의 로딩 속도를 높일 것입니다.
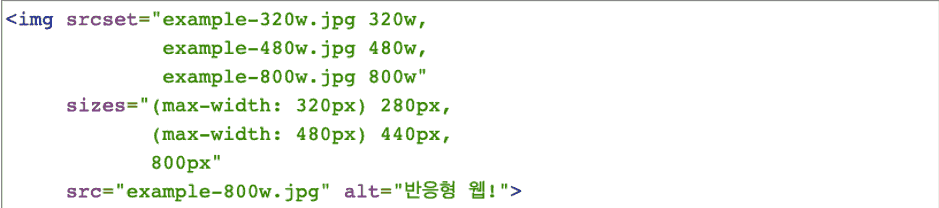
반응형 이미지를 위해서 사용할 수 있는 태그의 속성이 바로 <img srcset>입니다. 해당 속성을 사용하면 페이지의 사이즈별로 같은 이미지의 서로 다른 버전을 설정할 수 있습니다. 아래의 이미지는 <img srcset>의 예입니다. 보시다시피 이미지의 크기 별로 다른 버전의 이미지가 설정된 것을 볼 수 있습니다.

스키마 마크업
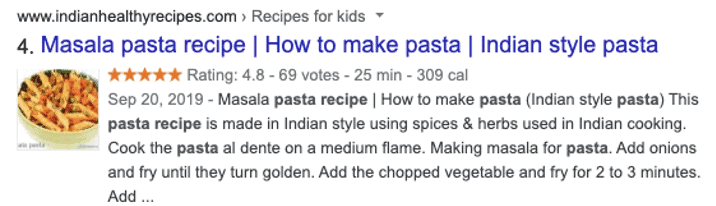
아래의 이미지와 같은 검색결과를 보신 적 있나요? 이러한 검색결과를 ‘리치 스니펫’이라고 하며, 기존의 검색결과 이외에 이미지, 평점 등 추가적인 정보를 제공합니다. 아래의 검색결과는 보시다시피 이미지, 평점, 조리시간, 칼로리 정보 등이 추가로 제공된 것을 알 수 있습니다.

리치 스니펫을 얻기 위해서는 스키마 마크업을 추가해서 검색엔진에게 구조화된 데이터를 제공하면 됩니다. 스키마 마크업이 일반 검색결과 페이지 이외에 이미지 검색결과 페이지에서도 유용합니다.
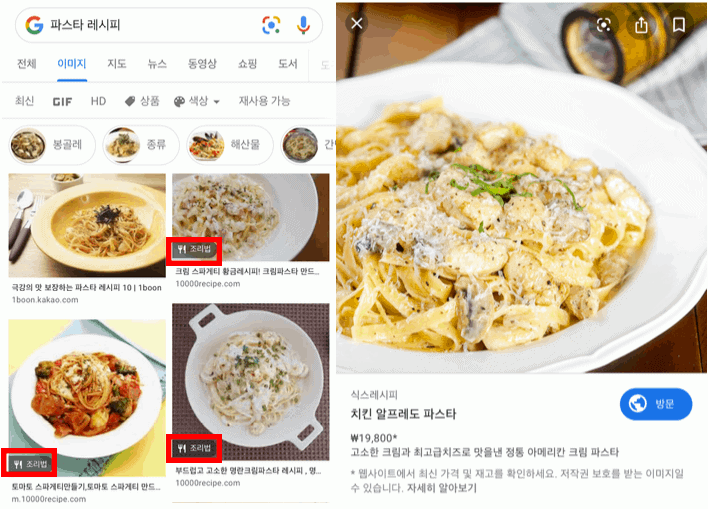
아래의 왼쪽 이미지는 모바일 환경에서의 이미지 검색결과 페이지입니다. ‘파스타 레시피’를 검색했을 때, 빨간색으로 표시된 것처럼 ‘조리법’이라는 표시가 이미지 위에 붙게 됩니다. 이러한 표시가 붙기 위해서는 ‘레시피’ 타입의 스키마 마크업을 추가하면 됩니다. 적절한 형태의 스키마 마크업을 추가하면 아래와 같이 이미지 검색 결과 페이지에 표시가 되고, 더 많은 트래픽을 얻을 수 있습니다. 또한 해당 정보를 얻고자 하는 사람들 위주의 트래픽 유입이 예상되기 때문에 더욱더 유용하다고 할 수 있습니다.

왼쪽의 이미지는 ‘레시피’ 타입의 스키마가 추가된 상태라면, 오른쪽은 ‘상품’ 타입의 스키마가 추가된 상태입니다. 이미지 결과 페이지에서 마찬가지로 ‘상품’이라는 표시가 붙게 되고, 이미지를 클릭하게 되면 오른쪽 이미지와 같은 결과를 볼 수 있는 것입니다. 일반 이미지 결과와 달리 가격 정보도 포함된 것을 확인할 수 있습니다.
레시피와 상품 이외에 비디오 타입의 스키마를 추가할 수도 있습니다. 만약 여러분의 웹사이트가 해당 스키마 타입에 맞는 이미지를 보유 중이라면 스키마 마크업을 추가해서 리치 스니펫을 얻는 것이 바람직합니다.
SEO를 위한 이미지 최적화 방법에 대해서 알아보았습니다. 기본적으로 모든 SEO의 영역이 그렇겠지만, 콘텐츠 자체의 퀄리티가 떨어지면 효과를 얻기 힘듭니다. 따라서, 위에 언급한 내용들 이외에 사람들이 궁금해할만하거나, 관심을 가질 좋은 이미지를 고르는 것도 꼭 생각하셔야 하는 부분입니다.